なんか以前にこのネタをどこかで書いたような気はするんですが・・・ま、いいや。
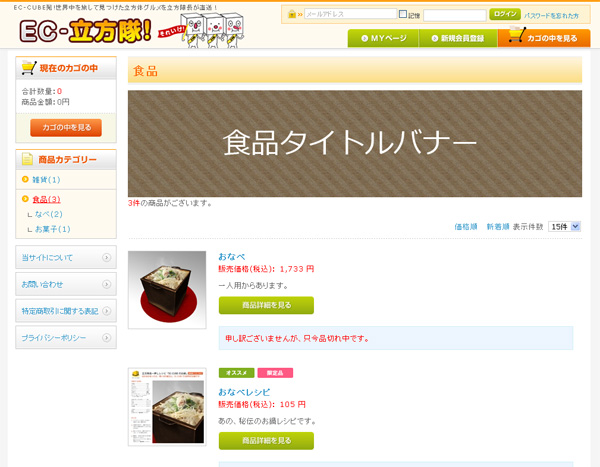
タイトル通り、商品一覧ページにタイトルバナーを入れようというカスタマイズです。
この手で有名なのが、「カテゴリ毎に説明文や画像を載せる追加機能について」というカスタマイズなのですが、
これはデータベースもいじらないといけないので、デザイナーさんにはかなりハードルが高いと思うのです。
というわけで、カテゴリ毎にでっかいタイトルバナー画像を入れるだけなら、こういう方法もあるよというお話です。
1.タイトルバナーに使用するJPEG画像等を用意します。
今回は、html/user_data/packages/default/img/banner ディレクトリ内に、
カテゴリIDが1の場合は、1.jpg 、カテゴリIDが2の場合は、2.jpg という名前で保存しました。
2.data/class/pages/products/LC_Page_Products_List.php の init() 内に以下のコードを書き足します。
ちなみに以下コードはカテゴリIDが1と2の時に、タイトルバナーを表示するケースです。
カテゴリが増えたら、丸括弧内にカンマ区切りでIDを増やしていってください。
// カテゴリタイトルバナーを表示したいカテゴリIDを定義(例えばIDが1と2の場合) $this->arrBannerCategoryId = array(1,2);
3.data/Smarty/templates/default/products/list.tpl の ▲ページナビ(本文) のすぐ下あたりに以下を記述。
<!--{foreach from=$arrBannerCategoryId item=banner_category_id}-->
<!--{if $smarty.get.category_id == $banner_category_id}-->
<img src="<!--{$TPL_URLPATH}-->img/banner/<!--{$smarty.get.category_id|h}-->.jpg" alt="カテゴリタイトルバナー" id="" name="" />
<!--{/if}-->
<!--{/foreach}-->
まぁ、同じようなネタを角度を変えてこねくり回してるだけなのですが。
お役に立てれば幸いです。













ピンバック: ECCUBEの小技:商品一覧ページをカテゴリごとに画像で装飾 | 戯れ問答
お世話になります。
商品一覧ページにカテゴリごとのタイトルバナー画像を入れる記事、拝見しました。
大変参考になりましてありがとうございます!
早速、導入してみたのですが、
カテゴリごとに1つではなく、2つや3つのバナーを
カテゴリIDごとに指定することは可能なのでしょうか??
もしご存知でしたら、ぜひご教示いただければと存じますが、
ご検討のほど何卒よろしくお願い申し上げます。
例えば、カテゴリIDが 1 の場合だと、タイトルバナーを3つ表示し、
カテゴリIDが 2 の場合だと、タイトルバナーを2つ表示、といった感じで、
カテゴリIDごとに、表示したいタイトルバナーの個数は異なるのでしょうか?
それとも、カテゴリIDごとに、タイトルバナーの個数は固定なのでしょうか?