これもあんまり需要ないかなと思いますが、開発コミュニティで挙がっていたのでやってみました。

ブロックの新規作成はだいたいパターンは一緒なので、「新着商品を自動表示」も参考にしていただければと思います。
1.html/frontparts/bloc/product_list.php を新規作成
<?php
// {{{ requires
require_once(CLASS_EX_REALDIR . "page_extends/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List_Ex.php");
// }}}
// {{{ generate page
$objPage = new LC_Page_FrontParts_Bloc_Product_List_Ex();
register_shutdown_function(array($objPage, "destroy"));
$objPage->init();
$objPage->process();
?>
2.data/class_extends/page_extends/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List_Ex.php を新規作成
<?php
// {{{ requires
require_once(CLASS_REALDIR . "pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php");
/**
* product_List のページクラス(拡張).
*
* LC_Page_FrontParts_Bloc_Product_List をカスタマイズする場合はこのクラスを編集する.
*
*/
class LC_Page_FrontParts_Bloc_Product_List_Ex extends LC_Page_FrontParts_Bloc_Product_List {
// }}}
// {{{ functions
/**
* Page を初期化する.
*
* @return void
*/
function init() {
parent::init();
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
parent::process();
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
}
?>
3.data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php を新規作成
<?php
// {{{ requires
require_once CLASS_REALDIR . 'pages/frontparts/bloc/LC_Page_FrontParts_Bloc.php';
/**
* Product_List のページクラス.
*
* @package Page
*/
class LC_Page_FrontParts_Bloc_Product_List extends LC_Page_FrontParts_Bloc {
// }}}
// {{{ functions
/**
* Page を初期化する.
*
* @return void
*/
function init() {
parent::init();
$bloc_file = 'product_list.tpl';
$this->setTplMainpage($bloc_file);
}
/**
* Page のプロセス.
*
* @return void
*/
function process() {
if (defined("MOBILE_SITE") && MOBILE_SITE) {
$objView = new SC_MobileView();
} else {
$objView = new SC_SiteView();
}
$objQuery = new SC_Query_Ex();
$objProduct = new SC_Product_Ex();
//$objQuery->setLimitOffset(10);
//$objQuery->setOrder("update_date desc");
$this->arrProducts = $objProduct->lists(&$objQuery);
$objView->assignobj($this);
$objView->display($this->tpl_mainpage);
}
/**
* デストラクタ.
*
* @return void
*/
function destroy() {
parent::destroy();
}
}
?>
$this->arrProducts を定義するところの上にコメントアウトされた行がありますが、
その1行目は「10件のみ取り出す」、2行目は「update_date(更新日時)の降順に並べる」という意味です。
コメント記号を削除すれば、「更新があった商品リスト(最新10件)」にもなりそうです。
4.data/Smarty/templates/default/frontparts/bloc/product_list.tpl を新規作成
<style type="text/css">
div#productlist_area h2 {
background-color:#de5e17;
text-align:center;
color:#fff;
padding:7px 0 7px 0;
}
div#productlist_area div.productImage {
float:left;
width:40px;
padding:0 8px 0 0;
}
div#productlist_area div.productContents {
float:left;
width:100px;
}
div#productlist_area div.product_item {
padding:5px 0 5px 5px;
}
</style>
<!--{if count($arrProducts) > 0}-->
<div class="bloc_outer clearfix">
<div id="productlist_area">
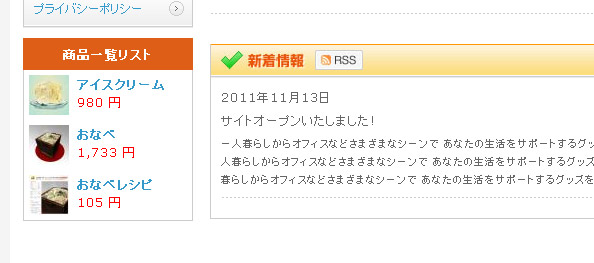
<h2>商品一覧リスト</h2>
<div class="bloc_body clearfix">
<!--{foreach from=$arrProducts item=arrProduct}-->
<div class="product_item clearfix">
<div class="productImage">
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><img src="<!--{$smarty.const.ROOT_URLPATH}-->resize_image.php?image=<!--{$arrProduct.main_list_image|sfNoImageMainList|h}-->&width=40&height=40" alt="<!--{$arrProduct.name|h}-->" /></a>
</div>
<div class="productContents">
<h3>
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><!--{$arrProduct.name|h}--></a>
</h3>
<p class="sale_price">
<span class="price"><!--{$arrProduct.price02_min|sfCalcIncTax:$arrInfo.tax:$arrInfo.tax_rule|number_format}--> 円</span>
</p>
</div>
</div>
</dl>
<div class="clear"></div>
<!--{/foreach}-->
</div>
</div>
</div>
<!--{/if}-->
面倒だったのでテンプレートの上の方にぐちゃぐちゃっとCSSを書きましたが、できれば外部CSSにちゃんと定義してあげてください。
5.データベースに新規ブロック情報を登録
insert into dtb_bloc values(10,10,'product_list','product_list.tpl','product_list',now(),now(),'frontparts/bloc/product_list.php',0);












ピンバック: [EC-CUBE 2.11.4] 特定のカテゴリだけ表示する商品一覧ブロック | NAKWEB × EC-CUBE
はじめまして!
EC CUBE初心者なのですが勉強させて頂いております。
「商品一覧ブロックを作成する」を奮闘中なのですが、
1.~4. までは指示通りに各ファイルをコピペで新規作成したのですが、5.の「データベースに新規ブロック情報を登録」がよくわかりません。
具体的にどこに貼り付けたらよいのか詳しくご教示お願いできないでしょうか?
毎日毎日パソコンと睨めっこしておりますが、
CSSやらテンプレートやら全く分からない私には高度過ぎてギブアップ寸前です。。
だったらそのまま使えと言われそうですが。。。
何卒よろしくお願い致します。
神尾
5の作業は、ファイルを修正するのではなく、データベースの操作になります。
上記に示したのは、コンソール画面からデータベースにログインしてSQL文を発行する場合ですが、
初心者の方はphpMyAdminやphpPgAdminを使ったほうが良いでしょう。
まずはお使いのサーバーで、データベースの操作手段が提供されているか確かめてみてください。
もしphpMyAdminやphpPgAdminなどのツールが用意されていれば、そこからデータベースにログインして、
dtb_bloc というテーブルに新しい行を追加します。
追加する際は、1列目に10、2列目に10、3列目にproduct_list … といった感じで入れてみてください。
fukap 様
返信ありがとうございます!
諦めかけていたのですが、頂いたアドバイス通りサーバーの操作方法を確認してみたところ、
phpMyAdminが使えたのでご指示どおり行を追加してみた
らたった今、無事に表示されました!!!
感激しました!
本当に感謝です。
これからも参考にさせていただきます。
神尾
はじめまして。
ec-cubeサイトを作成するため此方で勉強させていただいております。
ありがとうございます。
商品一覧ブロックを作成する為、1~4までを実行後、phpMyAdminにて5を実行したのですが、
#1136 – Column count doesn’t match value count at row 1
というエラーが表示されてしまいます。
他のサイトでも調べてみたのですが具体的な修正箇所までたどり着けませんでした。
修正内容をご教授頂けますよう、何卒よろしくお願い致します。
以下のようなSQLを流してみるとどうなりますか?
早い返信をありがとうございます!
ご返答を元に何度かやり直しを行った所、無事表示させる事が出来ました。
ブロックの登録IDとphp登録のIDが異なっていた事が原因かもしれません。
初歩的なミスにお付き合いさせしまい申し訳ありませんでした。
ありがとうございました!
参考にさせて頂いております。
商品一覧ブロックをサイトのソースをコピーして作成したところ、以下のエラーが発生します。
Fatal error(E_COMPILE_ERROR): Call-time pass-by-reference has been removed on
/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php(44)
EC-CUBEのバージョンは2.12.4です。
バージョンが問題なのでしょうか?
問題箇所をご指摘いただければ幸いです。
エラー箇所の処理を追っていった所エラー解消いたしました。
ありがとうございました。
お世話になります。
初心者ですがこちらのサイトを参考にして、
商品一覧ブロックの作成をしました。
ありがとうございます。
質問なのですが、
商品一覧コメントを呼び出す際には
どのようなコードを記述すれば宜しいでしょうか?
商品コメント一覧ブロックを作成したいのであれば、
商品レビューをデータベースから取り出す必要がありますね。
data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php のところで、
としているところを、
とかにすると、うまくいかないかな?
(試していないので、うまくいかなかったらごめんなさい。)
お返事が遅くなり、申し訳ありません。
素早いご回答、ありがとうございます!
私の言葉足らずで、すいません。
商品一覧コメント=商品一覧説明文 です。
product_list.tplのループ内で、
<!--{$arrProduct.main_list_comment|h}-->を書けばうまくいかないかな?
初めまして。
こちらの記事を参考にさせていただき、ECCUBEの2.13.1でもトップページに商品一覧を表示する事が出来ました。
ありがとうございました。
そこで一点だけどうしてもわからないのですが、販売価格の部分が税抜き価格になって表示されてしまいます。
もし原因がお分かりになるようでしたらご教示頂けますと助かります。
宜しくお願い致します。
ご相談有難うございます。
ご相談いただいた販売価格に関する消費税部分の項目ですが、
EC-CUBE 2.13.* から消費税率の変更対応が行われています。
その辺りが問題ではないかと存じます。
data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php
の44行目
$this->arrProducts = $objProduct->lists(&$objQuery);
の次の行に以下の文言を追加していたくと正常に動作するのではないかと存じます。
// 税込金額を設定する
SC_Product_Ex::setIncTaxToProducts($arrProducts);
ただ、申し訳ありませんが、今回は挙動の確認まで行っておりません。
ご了承下さい。
ご回答ありがとうございました。
ご教示頂きました通り修正いたしましたところ、無事に税込金額が表示されるようになりました。
ありがとうございました。
初EC-cubeの初心者です。
サイドではなく、TOPページの中央メイン部分に商品一覧をそのまま表示したかったので、この記事の1~3まではそのままコピペで、4のブロックテンプレートはデフォルトの商品一覧のソースを貼り付けて試しましたが、販売価格が「0円」、elseの「申し訳ございませんが、只今品切れ中です。」のコメントが表示されてしまします。
画像や、商品名などは正常に表示されています。
商品一覧ページのデフォルトの表示は、価格ほか正常に表示されています。
ヒントでもご教授いただければ幸いです。
お世話様です。投稿後の経過です。
販売価格は、if構文の条件が原因のようで、根本的な解決ではないのですが、条件を簡素にすることで解決しました。
ただ、販売数、購入ボタンは表示されずに、売り切れコメントが出る状態は変わりません。
要は、TOP画面から、購入ボタン経由で直に買物かごに飛ばしたいのですが。。。。
どこまでソースを記載すれば良いか判断できなかったのですが、ご指摘いただければ必要なソースを投稿します。
以上よろしくお願いします。
商品一覧テンプレートのソースをそのまま貼り付けても、さすがに動作しないのではないでしょうか。ソースコードの意味を理解して、書き換えは多少必要だと思いますよ。
返信ありがとうございます。
当初のイメージとは若干変わりましたが、なんとか自力で解決できました。
お騒がせしました。
こんにちは。
こちらを参考に商品一覧ブロックを作成し、表示できるようになりました。
そこで、もうひとつブロックを複製して別のカテゴリを呼び出すように設定してみたのですが、複製したほうが表示できません。
こちらのサイトを参考に作成したファイルをすべて02と追加し、ソースの中の該当箇所もすべて02に変更、DBも新たに追加しました。
原因は何が考えられるか、またどこを確認すればよいかをご教示いただけますでしょうか。
よろしくお願いいたします。
ブロック複製自体はできると思います。
「作成したファイルをすべて02と追加し」とのことですが、
クラス名や配列名なども02を付けるなどして、
先に作ったブロックと名前が被らないようにしていませんか?
ちょっとそのあたりから地道に見直してもらえると幸いです。
fukapさん、ありがとうございます。
クラス、配列名というのは、
class LC_Page_FrontParts_Bloc_Product_List extends LC_Page_FrontParts_Bloc
の部分でしょうか。
02を追加したり、削除してみたりして試してみましたが、表示されませんでした。
他は何か考えられますでしょうか
コードをひとつひとつ見ていくより方法がないと思います。お力になれず申し訳ないです。
何度もすみません。
複製した際、修正が必要な個所をお教えいただけるとたいへん助かります。
よろしくお願いいたします。
皆様、いろいろとご教授ありがとうございました。
無事複製してものも表示されました。
fukap様、お世話になります。
商品のステータスを表示したいが、どうすればいいかご教授頂けますと助かります。
よろしくお願いします。
商品ステータスは、dtb_product_status というテーブルに格納されています。
これは$objProduct->lists()では取得できないので、
data/class/SC_Product.php の lists や alldtlSQL のメソッドをカスタマイズする必要があります。
上記を参考にご自分で対応していただけますでしょうか。
ご返信ありがどうございます。
最後はSC_Product.phpをいじれないで、LC_Page_Products_List.phpを参考し、できました。
こちらの記事を参考にさせていただき、ありがどうございました。
商品名を商品一覧コメントにしたく、こちらを記載してみたが、取得できませんでした。
PHPかDBを変更する必要があるのでしょうか。
よろしくお願いいたします。
はじめまして、お世話になります。
ECcube初心者ですが、今回この記事を参考にさせていただき商品一覧ブロックを作成いたしました。
トップページにブロックを配置したのですが、商品の数が多く表示件数を制限しています。
そこでページナビで次のページへ進みたいのですが、
1.そもそもこのやり方で次のページという概念があるのか、
2.ある場合は既存に用意されたもので表示ができないのか
教えていただけると嬉しいです。
よろしくお願いいたします。
ご参考いただき、ありがとうございます。
そうですね、お答えするとすれば、ページングの想定はしていないです。
あくまで最新10件のみ表示するといった形で、表示件数を絞るくらいしか考えていません。
2で仰っているように既存のやり方でページングを実現することは可能です。
data/class/pages/products/LC_Page_Products_List.php で行っているページング設定が
参考になると思います。
はじめまして。
上記参考にさせていただき、PCサイトには実装することが出来たのですが、
同様のコードをスマートフォン用のブロックにも設定して表示しようとしたところ、商品情報が取得できず、何も表示されませんでした。
スマートフォン用に何か別の設定が必要になるのでしょうか?
勝手を言って恐縮ですが、アドバイスをいただけると幸いです。
よろしくお願い致します。
スマートフォンには別に設定する必要があります。
そもそも手順4と手順5はPCテンプレートを対象にした作業ですので、別途スマホテンプレート用の作業が必要です。
ご返答ありがとうございます。
上記参考にしながら、スマホ用テンプレートの方も修正してみます。
ありがとうございました。
はじめまして、お世話になります。
こちらのサイトを参考に、商品の一覧を取得することができました。どうもありがとうございます。
つきましては、この一覧にかごに入れるボタンを表示させることは可能でしょうか?
もし可能でしたら、アドバイスいただけますと嬉しいです。EC-CUBEのバージョンは2.13.2です。
大変勝手で申し訳ありませんが、よろしくお願いいたします。
CS様
コメントありがとうございます。
2.13.2でも本記事のコードで動きましたか!
この部分はあまり改修されてなかったのかもしれませんね。
かごに入れるボタンを付けることももちろん可能ですが、書き足さないといけないところは結構あると思います。
商品一覧ページや商品詳細ページにあるカートボタンで、どういう処理をしているかを研究してみてください。
あまり役に立たないアドバイスですいません。。
fukap様
返信ありがとうございます。
2.13.2でも正常に動作しております。ついでにかごに入ればいいなと思ったのですが、複雑そうですね。
一覧・詳細ページのカートの処理を確認してみます。
お忙しいところ、どうもありがとうございました。
はじめまして。
商品一覧のブロックをトップページに表示する方法について、私のようなEC-CUBE初心者にも、こちらのサイトが大変わかりやすくソース等も丁寧で大変参考になっています。ありがとうございます。
ご説明の通り作成したブロックをindex.tplに直接インクルードしていますが、登録されているはずの商品が表示されません。css部分はソースに表示されます。レイアウト設定を使用しても同じ結果となります。
products_list.tplをlist.tplでインクルードすると商品は表示されます。
ご無理のない範囲で、考えられる原因など、アドバイスいただければ幸いです。お手数おかけします。
EC-CUBEのバージョンは2.13.3です。
記事が想定しているEC-CUBEのバージョンと、お使いのバージョンが異なっていますので、
LC_Page_FrontParts_Bloc_Product_List.php で、
商品情報の配列が取れてないんじゃないでしょうか。
たぶん多少のコードは書き換えが必要だと思います。
momen様へ
EC-CUBE 2.13.3で試してみたところ、
予想外に記事どおりで商品一覧を表示することが出来ました。
本記事どおりにやれば、デザイン管理の未使用ブロックに
product_list というのが加わっているはずですので、
それを左カラムなど適当なエリアにドラッグ&ドロップすれば、表示できないでしょうか?
どうもindex.tplに直接インクルードされているようですので、
直接インクルードするのではなく、ブロックとしてご使用ください。
ご返信ありがとうございます。
何度か試したのですが、やはり表示されず、サーバーがhetemlのため
http://pro-grammer.info/archives/1265
こちらのサイトのソースで試してみたところ表示されました。
違う箇所がどう影響しているのかなど、私にはわからないのですが・・・。お恥ずかしい限りです。
お手を煩わせてしまい申し訳ありませんでした。
はじめまして。
EC-CUBEバージョン 2.13.3を用いて、上記方法で実装したのですが、
当ブロックを反映させたところ、他のブロックまでもが表示されなくなってしまいました。
画面にはヘッダーフッターは表示されたまま該当箇所に
システムエラーが発生しました。
大変お手数ですが、サイト管理者までご連絡ください。
と表示されています。
デバック情報を見たところ
Fatal error(E_COMPILE_ERROR): Call-time pass-by-reference has been removed on [/Applications/MAMP/htdocs/ecCube/data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php(44)]
とありました。
44行目になにか手を加える必要があるのでしょうか。
ご教授いただけたら幸いです。
よろしくお願いします。
data/class/pages/frontparts/bloc/LC_Page_FrontParts_Bloc_Product_List.php の
44行目を以下のように変えると改善しませんか?
fukap様
ご返信ありがとうございます。
動きました!本当に助かりました。
ありがとうございました!
言われたとおりやってんのにできん
aa様
コメントありがとうございます。
どのあたりができないのか記載していただけますと、アドバイスなどできるかもしれません。