最近、開発コミュニティの議論が活発になってますね。
自分も議論に参加できるといいのだけど、高次元過ぎて全然ついていけない。。
もっと精進せねばと思う毎日です。
さて、今日も小技です。
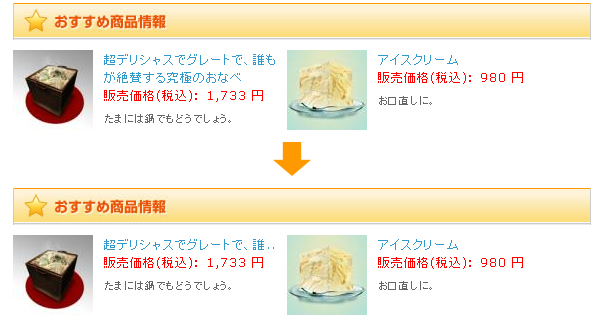
できるだけ商品情報をたくさん入れたいと思って、テキストをぎっしり入れると、テキストが2行や3行になってしまうケースってあると思います。
見た目を重視する箇所では、ちょうど良い字数で整えたい時もあると思います。
たとえば、長い商品名を決まった字数で揃える方法を紹介します。
EC-CUBEのSmartyテンプレートならどこでも使えるので、やってみてください。
data/Smarty/templates/default/frontparts/bloc/recommend.tpl で以下の部分を修正
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><!--{$arrProduct.name|h}--></a>
を
<a href="<!--{$smarty.const.P_DETAIL_URLPATH}--><!--{$arrProduct.product_id|u}-->"><!--{$arrProduct.name|mb_substr:0:14|h}--><!--{if $arrProduct.name|mb_strlen > 14}-->..<!--{/if}--></a>
に変更します。
サンプルでは商品名を短くしたいので、$arrProduct.name をどうにかするわけですが、
mb_substr:最初に取り出す文字の位置:取り出す最大文字数 という書式で、文字列の一部を取り出すことができます。
オマケですが、14文字以上の場合は省略したことがわかるように .. をつけました。
mb_strlen を修飾句として付けることで、文字列の長さを取得できます。