わりによくあるカスタマイズだと思うのですが、本ブログでは取り上げてなかったようです。
今回は、商品の一部に会員限定商品を設定し、会員限定商品に関してはカートボタンの代わりに「この商品は会員限定です。」と表示する、
という仕様をカスタマイズで実現したいと思います。
1.まず会員限定商品のフラグを設定します。
商品属性の中でどれを使ってもいいのですが、商品ステータスを使うとまずまず楽チンそうです。
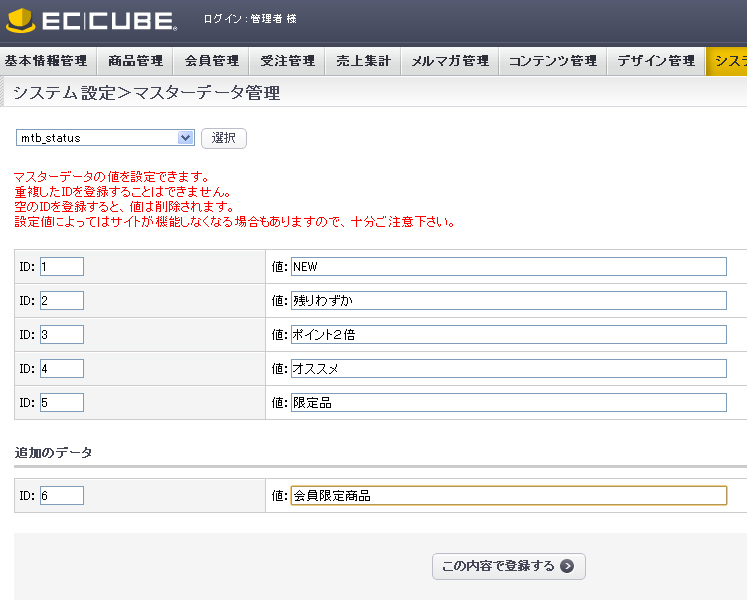
システム設定>マスターデータ管理 の、mtb_status で新規レコードを追加します。

2.商品ステータスは商品詳細ページ等に商品ステータスアイコンが付く仕様になっていますので、
ついでにステータスアイコンのパスを設定しておくと良いでしょう。
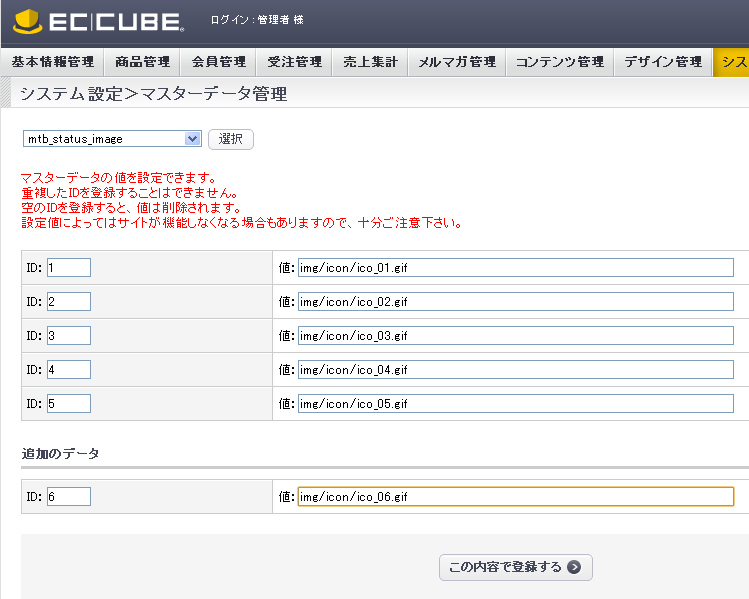
システム設定>マスターデータ管理 の、mtb_status_image で新規レコードを追加します。

mtb_status_image で新規レコードを設定した場合は、該当するアイコン用画像を作成し、サーバーに保存しておきます。
保存場所は、html/user_data/packages/default/img/icon です。
こんな感じでしょうか。(お好きに剥がして使ってください。)
![]()
3.会員限定にしたい商品を編集して、商品ステータスの「会員限定商品」にチェックを入れます。
チェックを入れた商品に「会員限定商品」アイコンが付いているか、フロント側の商品一覧などで確認してみてください。
ここまで問題なければ前準備完了です。

4.商品詳細ページはわりと簡単です。
会員限定商品かどうかフラグを立てたいので、今回はテンプレート側で、商品ステータスアイコン表示の記述と絡めてやりたいと思います。
data/Smarty/templates/default/products/detail.tpl 内の商品ステータス部分の記述を以下のような感じにします。
コードを見るとわかる通り、商品ステータスIDが6の場合に…と決め打ちしているので、適宜数値は変更してください。
(本当はこういうのは パラメーターで管理する方が良いと思う)
<!--▼商品ステータス-->
<!--{assign var=ps value=$productStatus[$tpl_product_id]}-->
<!--{assign var=customer_product_flg value=0}-->
<!--{if count($ps) > 0}-->
<ul class="status_icon clearfix">
<!--{foreach from=$ps item=status}-->
<li>
<img src="<!--{$TPL_URLPATH}--><!--{$arrSTATUS_IMAGE[$status]}-->" width="60" height="17" alt="<!--{$arrSTATUS[$status]}-->" id="icon<!--{$status}-->" />
</li>
<!--{if $status == 6}--><!--{assign var=customer_product_flg value=1}--><!--{/if}-->
<!--{/foreach}-->
</ul>
<!--{/if}-->
<!--▲商品ステータス-->
5.最後にカート表示の記述部分で条件分岐を組み込みます。
data/Smarty/templates/default/products/detail.tpl 内のカートボタン表示部分の記述を以下のような感じにします。
なお、data/class/pages/products/LC_Page_Products_Detail.php の actionメソッド内で、
あらかじめログイン判定ロジックが仕込まれていて、$this->tpl_login に会員ログインしているか否かのフラグが入っています。
ですので、会員ログインしているか否かは、$tpl_login をフラグにすることができます。
<!--▼買い物かご-->
<div class="cart_area clearfix">
<input type="hidden" name="mode" value="cart" />
<input type="hidden" name="product_id" value="<!--{$tpl_product_id}-->" />
<input type="hidden" name="product_class_id" value="<!--{$tpl_product_class_id}-->" id="product_class_id" />
<input type="hidden" name="favorite_product_id" value="" />
<!--{if ($customer_product_flg == 1 && $tpl_login == true) || $customer_product_flg == 0}-->
<!--{if $tpl_stock_find}-->
<!--{if $tpl_classcat_find1}-->
<div class="classlist">
<!--▼規格1-->
<ul class="clearfix">
<li><!--{$tpl_class_name1|h}-->:</li>
<li>
<select name="classcategory_id1" style="<!--{$arrErr.classcategory_id1|sfGetErrorColor}-->">
<!--{html_options options=$arrClassCat1 selected=$arrForm.classcategory_id1.value}-->
</select>
<!--{if $arrErr.classcategory_id1 != ""}-->
<br /><span class="attention">※ <!--{$tpl_class_name1}-->を入力して下さい。</span>
<!--{/if}-->
</li>
</ul>
<!--▲規格1-->
<!--{if $tpl_classcat_find2}-->
<!--▼規格2-->
<ul class="clearfix">
<li><!--{$tpl_class_name2|h}-->:</li>
<li>
<select name="classcategory_id2" style="<!--{$arrErr.classcategory_id2|sfGetErrorColor}-->">
</select>
<!--{if $arrErr.classcategory_id2 != ""}-->
<br /><span class="attention">※ <!--{$tpl_class_name2}-->を入力して下さい。</span>
<!--{/if}-->
</li>
</ul>
<!--▲規格2-->
<!--{/if}-->
</div>
<!--{/if}-->
<!--★数量★-->
<dl class="quantity">
<dt>数量:</dt>
<dd><input type="text" class="box60" name="quantity" value="<!--{$arrForm.quantity.value|default:1|h}-->" maxlength="<!--{$smarty.const.INT_LEN}-->" style="<!--{$arrErr.quantity|sfGetErrorColor}-->" />
<!--{if $arrErr.quantity != ""}-->
<br /><span class="attention"><!--{$arrErr.quantity}--></span>
<!--{/if}-->
</dd>
</dl>
<div class="cartin">
<div class="cartin_btn">
<div id="cartbtn_default">
<!--★カゴに入れる★-->
<a href="javascript:void(document.form1.submit())" onmouseover="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_cartin_on.jpg','cart');" onmouseout="chgImg('<!--{$TPL_URLPATH}-->img/button/btn_cartin.jpg','cart');">
<img src="<!--{$TPL_URLPATH}-->img/button/btn_cartin.jpg" alt="カゴに入れる" name="cart" id="cart" /></a>
</div>
</div>
</div>
<div class="attention" id="cartbtn_dynamic"></div>
<!--{else}-->
<div class="attention">申し訳ございませんが、只今品切れ中です。</div>
<!--{/if}-->
<!--{else}-->
<div class="attention">この商品は会員限定です。</div>
<!--{/if}-->
これで商品詳細ページはできたので、次回は商品一覧ページをやりたいと思います。












ピンバック: [EC-CUBE 2.12.2] 会員ログイン時のみ商品が購入できるようにしたい(商品一覧ページ編) | NAKWEB × EC-CUBE