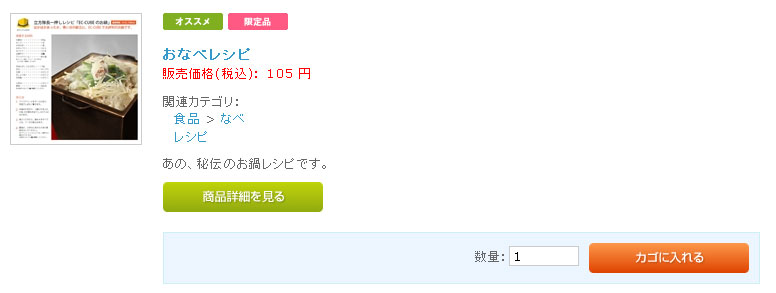
下の画像のように、商品一覧ページに関連カテゴリを表示させたいと思います。
1.data/class/pages/products/LC_Page_Products_List.php を修正する
data/class/pages/products/LC_Page_Products_List.php の 168行目付近を修正。
foreach($this->arrProducts …) の処理があったので便乗。
//onloadスクリプトを設定
foreach ($this->arrProducts as $arrProduct) {
$js_fnOnLoad .= "fnSetClassCategories(document.product_form{$arrProduct['product_id']});";
// 関連カテゴリを取得
$this->arrRelativeCat[$arrProduct['product_id']] = SC_Helper_DB_Ex::sfGetMultiCatTree($arrProduct['product_id']);
}
2.data/Smarty/templates/default/products/list.tpl を修正する
サンプルでは、189行目付近のコメントの上に配置してみました。
<!--★関連カテゴリ★-->
<dl class="relative_cat">
<dt>関連カテゴリ:</dt>
<!--{section name=r loop=$arrRelativeCat[$id]}-->
<dd>
<!--{section name=s loop=$arrRelativeCat[$id][r]}-->
<a href="<!--{$smarty.const.ROOT_URLPATH}-->products/list.php?category_id=<!--{$arrRelativeCat[$id][r][s].category_id}-->"><!--{$arrRelativeCat[$id][r][s].category_name}--></a>
<!--{if !$smarty.section.s.last}--><!--{$smarty.const.SEPA_CATNAVI}--><!--{/if}-->
<!--{/section}-->
</dd>
<!--{/section}-->
</dl>
基本的にはどこに配置してもいいですが、
<!--{foreach from=$arrProducts item=arrProduct name=arrProducts}--> ~ <!--{/foreach}-->
の範囲内に設置すること、そして
<!--{assign var=id value=$arrProduct.product_id}-->
のコード以降に記述しないと動作しませんのでご注意を。
3.CSSはお好みでどうぞ。
html/user_data/packages/default/css/contents.css
/* 関連カテゴリ */
div.listrightbloc dl.relative_cat {
//background: url("../img/background/line_dot_01.gif") repeat-x scroll center bottom transparent;
margin: 0 0 10px;
//padding: 0 0 10px;
}
div.listrightbloc dl.relative_cat dt,
div.listrightbloc dl.relative_cat dd {
float: none;
display:block;
padding-bottom:0;
}
div.listrightbloc dl.relative_cat dd {
margin-left: 1em;
}













fukap 様
いつも参考にさせていただいております。
関連カテゴリの中の”なべ”のみを
表示させたい場合
どう記載すればよろしいでしょうか。
食品>なべ => なべ
という形で表示させたいのです。
[r]を削除したのみでは表示できませんでした。
お忙しいところ恐れ入りますが
教えていただけませんでしょうか。
そうですね、ちょっと書き直さないと実現できないと思います。
ん~余裕があれば週末に考えてみますね。
ご参考ください。
https://ec-cube.nakweb.com/blog/1708.html
fukap 様
https://ec-cube.nakweb.com/blog/1708.html
参考にさせていただきました。
希望通りの表示ができました。
お忙しいところ
丁寧にご教授いただいて感謝いたします。
ありがとうございました。