これも結構使うカスタマイズだと思いますが、2.11ではやったことなかったので、やってみました。
割引率計算はSmartyでやってもいいんだけど、今回はPHP側で取得してみました。
1.data/class/pages/products/LC_Page_Products_List.php の 138行目付近に以下のコードを挿入
// 商品一覧データに割引率を追加
foreach($this->arrProducts as $key => $this->arrProduct){
// 商品一覧データに割引率を追加
if(isset($this->arrProduct['price01_max'])){
$this->arrProducts[$key]['drate_max'] = round(100 - $this->arrProduct['price02_max'] / $this->arrProduct['price01_max'] * 100);
}
if(isset($this->arrProduct['price01_min'])){
$this->arrProducts[$key]['drate_min'] = round(100 - $this->arrProduct['price02_min'] / $this->arrProduct['price01_min'] * 100);
}
}
一応、規格がある場合を考慮して、最高の標準価格と販売価格で drate_max と、最低の標準価格と販売価格で drate_min を求めてみた。
そして、$this->arrProducts に代入。
2.data/Smarty/templates/default/products/list.tpl の適当な箇所に以下のコードをそれぞれ挿入。
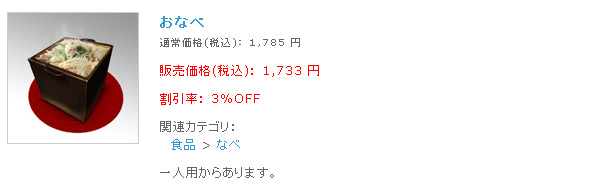
サンプルでは、通常価格は販売価格の上、割引率は販売価格の下に配置しました。
<!--★通常価格★-->
<!--{if $arrProduct.price01_max > 0}-->
<dl class="normal_price">
<dt><!--{$smarty.const.NORMAL_PRICE_TITLE}-->(税込):</dt>
<dd class="price">
<span id="price01_default">
<!--{if $arrProduct.price01_min == $arrProduct.price01_max}-->
<!--{$arrProduct.price01_min|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->
<!--{else}-->
<!--{$arrProduct.price01_min|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->~<!--{$arrProduct.price01_max|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->
<!--{/if}-->
</span><span id="price01_dynamic"></span>
円
</dd>
</dl>
<!--{/if}-->
<!--★割引率-->
<!--{if $arrProduct.drate_min != ''}-->
<div class="pricebox sale_price">
割引率:
<span class="price">
<!--{if $arrProduct.drate_min == $arrProduct.drate_max}-->
<!--{$arrProduct.drate_min|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->%OFF
<!--{else}-->
<!--{$arrProduct.drate_max|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->~<!--{$arrProduct.drate_min|sfCalcIncTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->%OFF
<!--{/if}-->
</span>
</div>
<!--{/if}-->













通常価格の表示まで出ますが、割引率表示されませんでした。
使用バージョン:EC-CUBE 2.11.5
できました!
通常価格のところの値段表示線で引けば最高だけどね。
本記事は2.11.2バージョンを前提に作成しましたので、
2.11.5をご利用の場合は読み替えが必要になるかもしれません。
無事できたようで良かったですね。
通常価格のところの値段表示線で引けば最高、とのことですが、
値段表示線とは何ですか?ググってみましたが、ちょっとわかりませんでした。
価格表示取り消し線のことですか?
こちらのページを参考に通常価格と○○%offの表示を実装致しました。
PCページとモバイルページは問題なく表示されたのですが、スマートフォンページにて、
「もっとみる」を押した以降に表示される商品に関して、作動しないのですが、何か解決方法をご存知ではないでしょうか?
現状では「もっとみる」を押した以降の商品については通常価格も○○%offの表示共に、
全て「もっとみる」を押す前の商品一覧の最後の商品と同一になってしまいます。
何か解決策をご存知でしたらご教示頂けますと幸いです。
よろしくお願いします。
ピンバック: [EC-CUBE 2.12.1] 商品一覧に定価と○○%OFFを表示したい | NAKWEB × EC-CUBE